welcome to
stack.
stack
[ by monodeaf ]
Welcome to stack, the ultimate hub for mastering advanced website-building techniques, coding, and in-depth knowledge that will elevate your Carrd creations beyond the ordinary. Here, you have the opportunity to break through the limitations often associated with Carrd and push the boundaries of what you can achieve. With access to cutting-edge resources, tutorials, and expert insights, you’ll gain the skills needed to refine your HTML structure, create dynamic layouts, and implement advanced features that make your website not only stand out but also indistinguishable from professionally built platforms. Whether you're aiming for seamless interactivity, sleek design, or just to refine your coding expertise, stack is where Carrd users like you come to transform their projects into polished, high-quality digital experiences.
break your barriors
advanced building
step up your game.

MonoDeaf - Musician, Web Designer"I first started out in web design with Carrd, as my record label needed a website. Instead of hiring someone to build one for us, I thought about diving into the project first hand, and immediately fell in love with it. Carrd opened the doors to creating worlds of art and creativity and before I knew it, I was learning code languages to add super cool things in my Carrds to make them stand out. I later used more advanced web builders and started to really understand the structure of websites. Since then, I have created many advanced projects for fun, built dashboards and components, and so much more, and I wouldn't have been here if it wasn't for Carrd."
WHAT'S IN HERE?
COMPONENTSLearn how to create engaging and interactive elements to elevate the design and functionality of your Carrd website. Explore techniques to incorporate features like buttons, sliders, image galleries, and scrollable text boxes, making their sites more dynamic and user-friendly. Each component covers essential CSS and HTML tweaks that work within Carrd's settings, allowing for easy customization and styling. By mastering these components, you can enhance their site's visual appeal and improve overall user experience, helping your Carrd website stand out from the rest.
MARKETINGBuilding your Carrd website is only half of the battle. Once you've finally put the last pin in place, you'll need to get the word out. Set your marketing in motion with various techniques and tools that can expand your site to new eyes, and look good at the same time.
CSS & JAVALike typing? Good. CSS is your go-to guide for using advanced CSS techniques within Carrd's embed element, allowing you to create unique embeds and custom inline elements. Here, you’ll learn how to add creative styling, animations, and additional functionality with JavaScript to elevate your site’s look and user experience. With these skills, you can seamlessly enhance your Carrd website’s design with custom, polished touches.
KNOWLEDGELearn helpful information on the basics of web design and how Carrd utilizes modern techniques to build websites.
TL:DR = COOL SH*T IS IN HERE
components.
The "side-by-side container" Theory
Carrd keeps things simple, which is awesome, but sometimes, you’ll want to do stuff it doesn’t technically let you do out of the box. One common request? Putting two containers side by side. Now, this isn’t really a standard thing in web design (even on fancy platforms), because containers are usually placed in a vertical linear fashion, but the good news is: you can fake it like a pro using a slick little trick with columns and custom CSS.
Understanding Containers and Div Blocks:In Carrd, a container is just a box that holds stuff, like text, images, buttons, whatever. But by default, it stacks everything vertically.If you add columns inside a container though, Carrd actually turns each column into its own <div> block behind the scenes.
So, to recap:Containers = the big boxColumns = little boxes inside of the big boxThese divs are not real containers, but we can style them to look like they are.
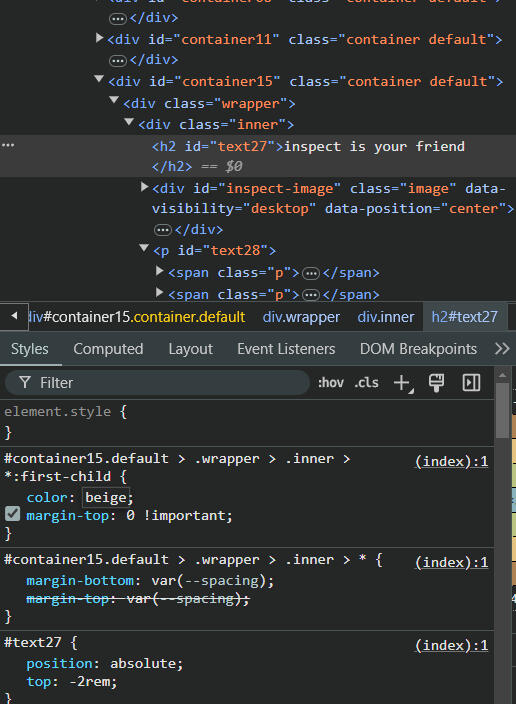
Customizing Div Blocks with CSS:Here’s how you make those columns feel like true side-by-side containers:Inspect the Code: Right-click your page and hit "Inspect" (in Chrome or Firefox). That lets you peek under the hood and see the div blocks Carrd created for each column.Add Custom CSS: Once you’ve figured out which div is which, go back to Carrd and toss your CSS into an Embed element. You can give each div padding, background colors, borders, shadows—basically dress them up however you want. I've provided some example code on how I've styled the div blocks in the images below.This gives the illusion of two legit containers sitting next to each other—even though they’re just styled divs inside one container.
<style>
#container21.columns > .wrapper > .inner {
justify-content: space-between;
height: 100%;
}
#container21.columns > .wrapper > .inner > div:first-child {
background-image: url("https://images.unsplash.com/photo-1518965539400-77d851d65c43?q=80&w=2574&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
background-repeat: no-repeat;
padding: 1rem;
overflow: hidden;
width: 49%;
height: 100%;
border: 1px solid #1E1E1E;
}
#container21.columns > .wrapper > .inner > div:last-child {
background-image: url("https://images.unsplash.com/photo-1519638399535-1b036603ac77?q=80&w=2662&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D");
background-repeat: no-repeat;
padding: 1rem;
overflow: hidden;
width: 49%;
height: 100%;
border: 1px solid #1E1E1E;
}
</style>
Facebook sharing button
If a user really enjoys your website and would like to share it to some friends on X (Twitter) or Facebook, lets take a look at the steps needed to share your website.1. Copy the websites URL from the browsers address bar.2. Close out of the browser.3. Open the application.4. Select the option to create a new post in the application.5. Paste the copied URL into the text field of the post.If this seems tedious, thats because it is. Users would have to be die-hard fans in order to go through this process just to share your website to friends on X or Facebook, but what If I told you that this can all be done with one click? and better yet, involves not even a single line of code?One of the most overlooked techniques to increase visibility of a website is by adding share buttons. These are commonly seen on websites with news articles or blogs, where users can quickly share a websites article to social media. Allowing users to quickly and efficiently share your website can be very beneficial to grow your websites reach to new eyes. Let's go over this popular technique — Share Buttons.Let’s go over a Facebook share button. Add a button element to the page, and add the label for the button, “Facebook”. You may also just use an Icon element, using the Facebook Icon if you’d like to. Next, we will need to adjust a specific URL that we will be using as the button’s URL. This URL is:https://www.facebook.com/sharer.php?u=example.comAt the end of this link (after the ‘u=’), replace the example URL with your websites URL. Once that is done, it is a good idea to include “||blank” at the very end, as this will open the application in a new tab, preventing your website from being overridden by Facebook, causing users to lose your website.If done correctly, the link you'll be placing in your button is:https://www.facebook.com/sharer.php?u=yourwebsitehere.com||blankPublish your changes and check out your new Facebook share button. Once clicked, it should open the Facebook webpage or application (users must be logged in), and display a prefilled post containing the link to your website that is ready to share. This can be a substantial time saver for users who want to spread the word of your awesome Carrd website, and add an extra touch of intractability.
Step 1
Add a button element to the page.
Step 2
Apply the adjusted URL -https://www.facebook.com/sharer.php?u=yourwebsitehere.com||blank - to the button or icon element.
Step 3
Publish the website and test.
X (Twitter) sharing button
Let’s go over an X (Twitter) share button. Add a button element to the page, and add the label for the button, “X”. You may also just use an Icon element, using the X Icon if you’d like to. Next, we will need to adjust a specific URL that we will be using as the button’s URL. This URL is:https://twitter.com/share?url=example.comAt the end of this link (after the ‘u=’), replace the example URL with your websites URL. Once that is done, it is a good idea to include “||blank” at the very end, as this will open the application in a new tab, preventing your website from being overridden by X, causing users to lose your website.If done correctly, the link you'll be placing in your button is:https://twitter.com/share?url=yourwebsitehere.com||blankPublish your changes and check out your new X share button. Once clicked, it should open the X webpage or application (users must be logged in), and display a prefilled post containing the link to your website that is ready to share. This can be a substantial time saver for users who want to spread the word of your awesome Carrd website, and add an extra touch of intractability.
Step 1
Add a button element to the page.
Step 2
Apply the adjusted URL -https://twitter.com/share?url=yourwebsitehere.com||blank - to the button or icon element.
Step 3
Publish the website and test.
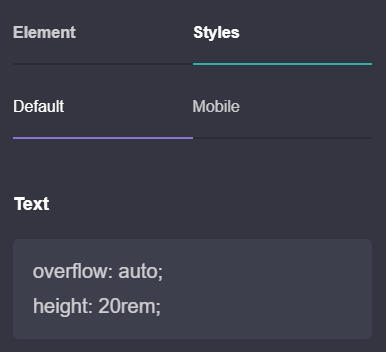
Scrolling Box For Text
Creating a scrolling text box in Carrd can be a simple and effective way to display lengthy content within a small, scrollable area. Because the text element is inside of a <div> tag, we can set the height of the text block and use CSS to control the overflow behavior to add a scrollbar and even style it to match the rest of your design. Here’s a step-by-step guide to doing this with CSS in the text element’s advanced settings.Step 1: Add a Text Element
1. In your Carrd editor, add a Text element where you want the scrolling text box to appear.Step 2: Access Advanced Settings
1. Click on the Text element.
2. Go to Settings (Gear Icon).Step 3: Customize CSS for Scrolling
To create the scrolling effect, we’ll add custom CSS in the Style settings:1. Set the Box Height – Define a height to limit the text area. This must be smaller than the total height that the text reaches to, or else the scrollbar will not appear. For example, If the content in the text reaches 5rem in height, you must define the height less than 5rem.2. Enable Scrolling – Use overflow: auto to allow scrolling within the box.3. Add Custom Styling (optional) – You can add styling such as borders or background color to enhance the look.
Example Styles:
- height: 150px;: Sets a fixed height for the text box. Adjust this to your desired height.
- overflow: auto;: Allows the text box to scroll if the content exceeds the set height.
- border: 1px solid #ccc;: Adds a 1-pixel border around the box in a light gray color.
- padding: 10px;: Adds space inside the box for readability.
- background-color: #f9f9f9;: Sets a light gray background for the text box.
-border-radius: 8px;: Adds rounded borders to the edges of the text box.With these simple adjustments in Carrd's text element settings, you’ll have a clean, scrollable text box that’s both functional and visually appealing.

SCROLL METext element > Settings > Style > Default > Text =
overflow: auto;Lorem ipsum odor amet, consectetuer adipiscing elit. Curae risus fames tempor aliquam dui pretium arcu amet. Ad mattis id luctus aenean quam ante est. In lacinia nunc risus ac venenatis litora. Metus penatibus in erat habitasse tortor praesent ornare dapibus. Elit dis conubia aliquam ultricies congue curae gravida iaculis. Vivamus nostra ullamcorper maecenas blandit elementum sed pellentesque nunc. Vel imperdiet erat risus dignissim venenatis. Praesent nullam aenean; adipiscing tempus bibendum curabitur.Et mattis nam aliquet fringilla etiam. Felis cubilia lectus dui dignissim mus efficitur porttitor quam. Velit ornare urna velit aliquet posuere. Varius tincidunt eget lacinia accumsan scelerisque ex pharetra felis fringilla. Eros tincidunt aptent tortor molestie neque per maecenas nibh. Ullamcorper congue leo neque diam; sit magnis commodo. Curae nulla litora aptent nulla nibh posuere.Ante condimentum at magnis commodo sodales elit congue. Fames luctus aenean lacus inceptos hac. Aliquam tellus lacinia sit commodo sagittis himenaeos tincidunt ad. Dignissim ut egestas urna at sapien. Pellentesque ipsum tristique nisi dictum suscipit inceptos cursus netus. Morbi aliquet ligula sit praesent ultrices facilisi? Fermentum senectus id torquent justo felis elementum? Mus magna dignissim turpis porttitor venenatis aliquam pharetra rhoncus. Ligula a vestibulum bibendum finibus massa lacinia. Lacinia gravida eget duis quam ridiculus vulputate viverra.Platea litora sed sollicitudin commodo senectus habitasse pharetra. Vestibulum mollis in netus netus vel. Commodo eget taciti adipiscing, malesuada cras ultricies in. Primis imperdiet magnis leo etiam elementum accumsan magna mi. Class egestas pretium curae natoque ridiculus? Interdum aptent ante efficitur ullamcorper risus litora lacus venenatis. Ipsum ultricies lectus varius vehicula maecenas.Phasellus curabitur ligula auctor, vestibulum ultricies efficitur conubia. Cursus etiam vitae gravida velit dolor. Nascetur in urna cursus quam blandit risus euismod. Urna lacus nulla venenatis adipiscing vestibulum scelerisque. Nascetur semper pulvinar tristique faucibus; placerat hac. Efficitur quis hendrerit himenaeos class fames donec. Posuere sollicitudin per diam conubia vitae justo. Dignissim tempus pretium pretium tempor posuere imperdiet.
height: 20rem;
border: 1px solid #505050;
background-color: #111;
padding: 1rem;
Custom Scrollbar
Browsers use built-in scroll bars to navigate horizontally or vertically through webpages, and if you ask me, they don't look that great.
A custom scroll bar on a website enhances user experience by aligning with the overall design aesthetic, creating a cohesive and visually appealing interface. It allows brands to reinforce their identity through unique colors, styles, or animations, making the site more memorable. By tailoring this often-overlooked element, websites can elevate both form and function, leaving a lasting impression on users.
Step 1
Add an embed element anywhere on the page, preferably at the top so it doesn't get lost in content.
Step 2
Leave the 'Type' setting to Code, and set the 'Style' to Hidden > Head.
Step 2
Apply the code (given below) to 'Code' field.
<style>
* {
-webkit-tap-highlight-color: transparent;
}::-webkit-scrollbar {
width: 8px;
height: 6px;
color: #000000;
background-color: black;
overflow-x: hidden;
}::-webkit-scrollbar-thumb {
background: #888888;
}
::-webkit-scrollbar-thumb:hover {
background: #f1f1f1;
cursor: pointer;
}
::-webkit-scrollbar-button {
width: 0px;
height: 0px;
}
</style>
Step 4
Customize the look with different colors, width, height and adding border-radius.
Lenis Smooth Scrolling
You know those professional websites with that "premium" feel to them? That premium feeling often comes from an ever-so-light scrolling animation that can definitely make a website feel polished and weightless. A popular resource that these websites use for that ability is Lenis.
Lenis is a free, open-source project that allows a website to have a smoother scrolling experience, along with scroll-triggered animations. Let's go over adding Lenis to your project.
Step 1
Add an embed element anywhere on the page, preferably at the top so it doesn't get lost in content.
Step 2
Leave the 'Type' setting to Code, and set the 'Style' to Hidden > Head.
Step 2
Apply the code (given below) to 'Code' field.
<style>html {
scroll-behavior: auto;
}</style><script src="https://cdn.jsdelivr.net/npm/@studio-freight/lenis@latest/bundled/lenis.js"></script><script>
const lenis = new Lenis({
duration: 1.2,
easing: (t) => Math.min(1, 1.001 - Math.pow(2, -10 * t)),
direction: 'vertical',
gestureDirection: 'vertical',
smooth: true,
mouseMultiplier: 1,
smoothTouch: false,
touchMultiplier: 2,
infinite: false,
});function raf(time) {
lenis.raf(time);
requestAnimationFrame(raf);
}requestAnimationFrame(raf);
</script>
Step 4
Publish and test.
Step 5
Adjust certain parameters in the code to control how reactive and smooth the scrolling feels on the pages:• Duration: "1.2" is default. This controls the duration of the scrolling animation. A higher number with create a smoother/softer scroll experience, but too high can make the site feel sluggish.• Easing: The easing function to use for the scroll animation, the default is custom but you can pick one from Easings.net.Keep In Mind:• scroll-behavior on the html parent should be set to "auto", as "smooth" is known to interfere with and disrupt the Lenis Smooth Scroll script. The code provided above already addresses this - so you don't need to worry about this issue, but it's something to keep in mind - as any "scroll-to-top" button or button that scrolls to a section of a page, will ultimately snap to the section, instead of scrolling, if scroll-behavior is set to anything other than "smooth", so it's a design decision you'll have to make. You can change scroll-behavior to "smooth" to test if this parameter has no affect to Lenis on your project.• Scrolling text blocks will not be scrollable if using Lenis Smooth Scroll.
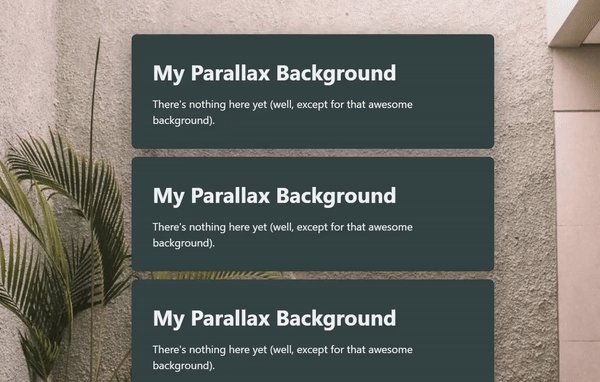
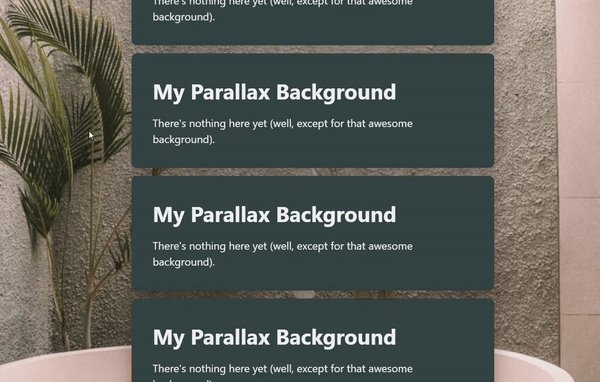
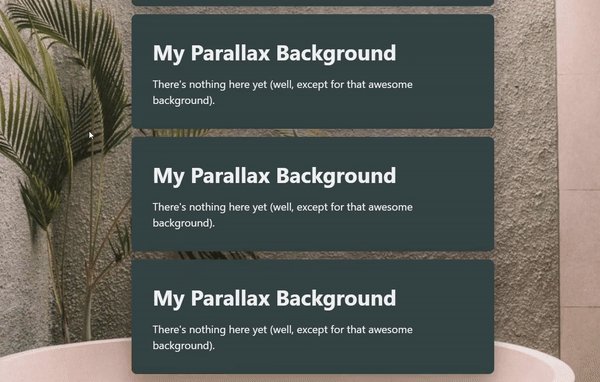
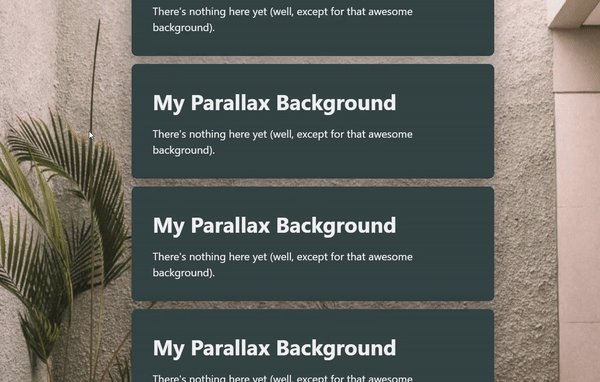
Full Parallax Background
A parallax background is a perspective effect where the background moves at a slower rate than the scrolling speed of the webpage, increasing the effect of distance between the content and background. While Carrd provides an easy way to apply parallax to containers, it is currently not possible to apply a parallax effect to the background of the website. Let's utilize the power of CSS to create a full background parallax effect.
Step 1
Add a container to the website, preferably at the top.
Step 2
Be sure that this container's style set to None. This container will be used as the background.
Step 3
Set the container's background to Image, and choose an image.
Step 4
Set the image's position to Top, the size to Fill, and the parallax to Slow.
Step 5
Open the container's settings menu by selecting the gear icon. Under Style and Default, apply the CSS (given below) into the custom CSS field.
position: fixed;
top: 0;
left: 0;
min-width: 100vw;
min-height: 100vh;
z-index: -1;
Step 6
The container should now be in the background with the width and height set to the screens appropriate width and height. The container's parallax image should still be responsive to the scrolling position, moving slower than the scrolling speed.Keep In Mind:• The page's background will be hidden by the container.• Use a fairly good high resolution image for the background, as it will be zoomed in for the parallax effect. A good place to look for images is on Unsplash.

Download Buttons
Carrd lets you add buttons and even a little “download” icon—but here’s the catch: you can’t actually host downloadable files on Carrd itself.
There’s no built-in file storage or server access, so if you were hoping to upload a file and let users download it directly—nope, not happening.Normally, when you click a “Download” button on a website, it’s grabbing a file that’s hosted on a server. That server delivers the file straight to your browser.
But with Carrd, we don’t get that luxury, as we’re not hosting files, we’re just designing around that limitation.But don’t worry, we can achieve a similar function!
The Workaround: Using Google Drive for Download ButtonsHere’s how you do it:
Step 1
Upload your file (PDF, ZIP, MP3, whatever) to Google Drive.
Step 2
Hit “Share” and make sure the file is set so anyone with the link can view it.
Step 3
Copy the share link, then go to this converter site
https://sites.google.com/site/gdocs2direct/
This tool turns your normal Google Drive link into a direct download link—meaning when someone clicks it, the file downloads immediately.
Step 4
Now slap the link that was received -- into a button or icon in Carrd.
You've now got yourself a download button!Heads-up: Keep your Google Drive files tidy and don’t delete them by accident—your button won’t work if the file disappears.
Bonus: If you ever need to update the file, just replace it in Drive and the link will still work.
Striped Backgrounds
Striped backgrounds are an awesome way to add visual texture to blocks while keeping the content front and center. They can create a sense of depth without overpowering the design. Using brighter colors, like red, can even draw extra attention to key elements, making them perfect for highlighting important sections.While you can manually add CSS styles to each element’s advanced settings, there's a better way. In this tutorial, we'll create a reusable class that automatically applies the striped background effect. That means any element using the class will instantly inherit the look - no extra setup needed.
Step 1
Head over to this striped background CSS generator
https://webspe.net/tools/en/stripe/
This tool lets you create a custom striped background effect, along with providing the corresponding code snippet for the class.
Step 2
Create your own stripped background effect. Once completed to your liking, copy the provided code snippet.
Step 3
In the Carrd editor for a project, add an embed element (preferably at the top).• Leave the type as Code.
• Add a title (optional)
• Have style as Hidden > Head
• Paste the code snippet (received from striped background CSS generator) into the code block
Step 4
For any element you would like to have the newly added striped background styling, head to the element's advanced settings (gear icon). In the "classes" section, select Add class and enter the name of the class used in the code snippet (default is "stripe").
fonts.
Fonts That I Recommend - Type To Test
Manrope - Regular
Manrope - Semi Bold
Manrope - Heavy
Monsterrat - Regular
Monsterrat - Semi Bold
Monsterrat - Heavy
Poppins - Regular
Poppins - Semi Bold
Poppins - Heavy
Inter - Regular
Inter - Semi Bold
Inter - Heavy
Suse - Regular
Suse - Semi Bold
Suse - Heavy
Special Gothic Expanded One
DM Sans
Funnel Display
Instrument Serif (with Italic style)
knowledge base.
Sizing In Carrd
Carrd is designed to make one-page websites look polished and perform well across all device sizes, from desktop to mobile. One of the key ways Carrd achieves this is by using a modern sizing unit called "REM" (root em). This unit is a CSS measurement based on the root font size, making it easier to keep elements and text proportional and consistent on different screen sizes.What is REM?
The REM unit stands for "root em" and is based on the font size set for the root of the document—usually the <html> element in a webpage. By default, this root font size is set to 16 pixels in most browsers. When we say "1rem = 16px," we mean that 1 REM unit will equal 16 pixels if no changes are made to the root font size. Carrd leverages this by sizing elements in REMs so that all components scale relative to this root size.For example:If you set a heading size in Carrd to 2rem, it would equal 32px (2 times the root size of 16px).
Setting text to 0.75rem would make it 12px (0.75 times 16px).
This makes it easy to maintain consistent scaling throughout the site. If the root font size is adjusted (say to 18px for accessibility), every REM-based element scales automatically without extra changes needed.Why REM Is Ideal for Responsive Design:
One of the biggest advantages of using REM units is the flexibility it provides for responsive design. Carrd’s use of REM means:Consistency Across Devices:
Because REM sizes are based on a single root font size, elements retain their proportions on screens of any size, from mobile phones to large monitors.Accessibility:
Users who adjust font sizes in their browser settings for better readability will find REM-based designs automatically scale to match those adjustments.Simple, Scalable Sizing:
REM units let you define sizes once, and they’ll remain proportionate, creating a harmonious look across the site without needing device-specific adjustments.How Carrd Users Can Benefit from Understanding REM:
For Carrd users looking to take advantage of custom styling, understanding REM can be especially powerful. You can apply custom CSS in Carrd’s Embed element to add your own components or style adjustments. Using REM units in your code means your additions will seamlessly adapt to Carrd’s layout and stay consistent across devices. This approach maintains a modern, responsive design standard and ensures that your customizations look natural within Carrd's framework.In essence, Carrd’s use of REM units ensures that all the elements on your site—from text to buttons and layout components—scale gracefully, providing a smooth experience for visitors on any screen size. By using REM, Carrd gives users a responsive foundation to build professional, adaptable landing pages that look clean and consistent everywhere.
Websites are just code
Websites might look like magic, but at the end of the day, they’re really just made of code - mostly HTML for the structure, CSS for the style, and maybe a sprinkle of JavaScript when you want things to move, react, or feel alive.Under the hood, Carrd is still generating the code that your project is made of, just without you having to wrestle with it directly. This makes the process fun, fast, and beginner-friendly.I think it's important to understand what websites are made of, as by seeing the inner-workings of a website - allows you to make much more sophisticated projects, even with Carrd. By knowing HTML, CSS, and "some" Javascript - Carrd doesn't seem so "limiting" anymore. In fact - I prefer to customize elements using the embed element, rather than using Carrd's provided settings, as I feel to have more control and freedom over how I want an element to be styled, including making my own custom animations for them, rather than choosing from Carrd's animation presets.
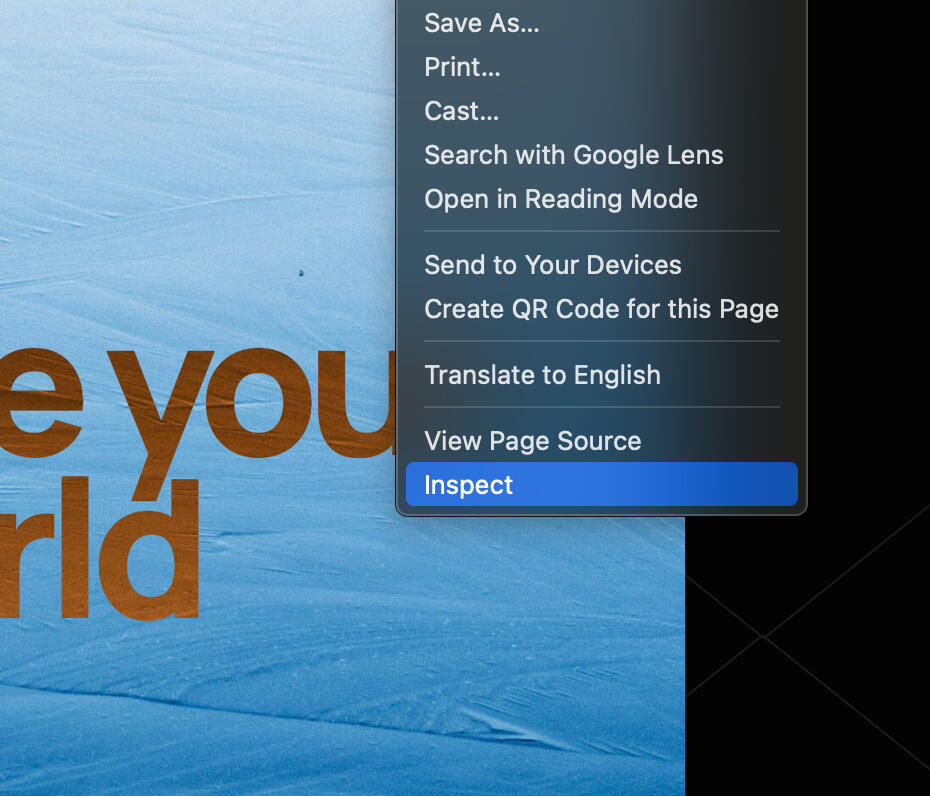
inspect is your friend
Carrd is a popular platform for creating simple, yet beautiful one-page websites. Whether you're designing a portfolio, landing page, or personal site, Carrd offers an easy-to-use interface with a range of customization options. But for those who want to dive deeper into their site's functionality, the browser's "Inspect" feature is an invaluable tool.Understanding the Inspect Feature:
The "Inspect" tool (often accessed by right-clicking on a webpage and selecting "Inspect" or "Inspect Element") is a built-in feature in modern web browsers like Chrome, Firefox, and Edge. It opens a developer console that allows you to view and interact with the HTML, CSS, JavaScript, and other elements of a webpage in real-time.For Carrd website users, this tool can be a game changer. While Carrd provides an intuitive visual editor, the Inspect feature enables you to go beyond the surface and understand exactly how your website is structured, how it functions, and how to troubleshoot issues when they arise.Why You Should Use Inspect on Your Carrd Site:
Troubleshoot Layout and Design Issues
Sometimes, elements on your Carrd site might not look or behave as expected. With the Inspect tool, you can inspect the individual HTML elements of your site, view their CSS styles, test your website on various screen sizes, and make temporary edits to diagnose design issues. For instance, if a section of your site is misaligned or a button isn’t clickable, you can quickly check for missing or conflicting styles and experiment with changes in real time. Once you have found the issue and resolved it inside of the inspect tool, you can go back to your Carrd project and commit a permanent fix to the issue.How to Use Inspect Effectively:
Here’s how to get started with Inspect:1. Open Inspect
Right-click anywhere on your Carrd website in your browser and choose "Inspect" (or press Ctrl+Shift+I on Windows, Cmd+Option+I on Mac). This will open the developer tools pane, which is divided into several sections: Elements, Console, Network, and more.2. Inspect Elements
Under the "Elements" tab, you’ll see the structure of the webpage's HTML. Hover over various parts of the code, and the corresponding sections of the website will be highlighted. You can click on any element to view and edit its properties in the "Styles" section on the right.3. Experiment with Changes
Make live changes to HTML and CSS within the Inspect tool. For example, you can change font colors, reposition elements, or adjust margins to see how the design responds. Remember, these changes are temporary and only visible to you in your current browser session.4. Use the Console for Debugging
The "Console" tab is where JavaScript errors are logged. If a feature isn’t working as expected, check the console for error messages, which can point you to the problem in your code. You can also use the console to run JavaScript commands directly and test snippets on the fly.5. Monitor Network Activity
If you're troubleshooting performance issues, the "Network" tab will show you which resources are being loaded and their response times. This is particularly useful when checking the load time of images, scripts, and external resources like fonts.
The "Inspect" feature is an essential tool for anyone building or maintaining a Carrd website. It allows you to understand the structure and behavior of your site, troubleshoot problems, test new ideas, and fine-tune custom features. While Carrd’s editor is user-friendly, using Inspect adds an extra layer of control and flexibility for those looking to optimize their website or implement advanced features.By becoming familiar with Inspect, you can enhance the functionality, design, and performance of your Carrd website, making it a powerful tool for web creators of all levels.


marketing.
making free mockups
Creating polished mock-ups of your Carrd website doesn’t require advanced design skills or costly tools. With free resources like Photopea and mock-up libraries, you can craft professional, lifelike visuals that showcase your site in realistic environments and devices. Photopea, a browser-based design tool, offers the functionality of premium software like Photoshop, allowing you to easily edit and insert screenshots of your Carrd site into high-quality mock-up templates. Pair this with free mock-up stores, which provide templates featuring devices, workspaces, and dynamic settings, and you can seamlessly present your website within real-world contexts. These mock-ups not only elevate the professionalism of your content but also offer a tangible vision of your site's impact across various mediums—perfect for pitching ideas, advertising, or simply refining your creative direction. Why settle for screenshots when you can deliver polished, portfolio-worthy visuals with just a few clicks?
Free Photoshop Mock-up Libraries:


code.
Description Dot

This embed code adds an inline, relative positioned 'plus' symbol, that when hovered, expands to show text.Step 1: Add an embed element set to Inline.Step 2: Copy and paste the code into the embed element.Step 3: Near the end of the code, replace "Add a powerful description here!" with your desired text.Step 4: Publish and test.
<html>
<head>
<style>
.hover-card {
font-family: Arial;
background-color: #090909;
width: 2rem;
height: 2rem;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
border: 1px solid #1E1E1E;
border-radius: 10px;
position: relative;
color: rgba(0, 0, 0, 0);
transition: all 0.2s ease-in-out;
}.hover-card:hover {
width: max-content;
min-width: 2rem;
height: max-content;
min-height: 2rem;
padding: 20px;
background-color: #24242480;
backdrop-filter: blur(10px);
color: #FFFFFF;
}.icon {
position: absolute;
width: 24px;
height: 24px;
color: #FFFFFF;
display: inline-block;
}.hover-card:hover .icon {
display: none;
}.text {
font-size: 14px;
white-space: nowrap;
pointer-events: auto;
opacity: 0;
}.hover-card:hover .text {
opacity: 1;
}.svg-icon {
width: 24px;
height: auto;
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="hover-card">
<div class="icon">
<svg class="svg-icon" fill="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M11 11V5H13V11H19V13H13V19H11V13H5V11H11Z"></path>
</svg>
</div>
<p class="text">
Add a powerful description here!
</p>
</div>
</body>
</html>
Animated Text Inline

This embed code adds an inline, relative positioned animated large text. Settings for speed and delay can be adjusted to preference.Step 1: Add an embed element set to Inline.Step 2: Copy and paste the code into the embed element.Step 3: Near the middle of the code, replace "ANIMATION" with your desired text.Step 4: Publish and test.
<html>
<head>
<style>
.text {
font-size: 7rem;
font-weight: bold;
font-family: arial, sans-serif;
color: #f1f1f1;
margin: 0;
overflow: hidden;
}.letter {
display: inline-block;
transform: translateY(100%);
}@keyframes slideUp {
0% {
transform: translateY(100%);
}
100% {
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="text">ANIMATION</p><script>
const animationConfig = {
letterDelay: 100,
animationDuration: 0.6,
timingFunction: 'cubic-bezier(0.4, 0, 0.2, 1)',
startDelay: 0,
direction: 'up',
distance: '100%'
};document.addEventListener('DOMContentLoaded', function() {
const text = document.querySelector('.text');
const content = text.textContent;
text.textContent = '';[...content].forEach((char, index) => {
const span = document.createElement('span');
span.className = 'letter';
span.textContent = char === ' ' ? '\u00A0' : char;
text.appendChild(span);
});document.querySelectorAll('.letter').forEach((letter, index) => {
setTimeout(() => {
letter.style.animation = `slideUp ${animationConfig.animationDuration}s ${animationConfig.timingFunction} forwards`;
}, animationConfig.startDelay + (index * animationConfig.letterDelay));
});
});
</script>
</body>
</html>
Simple Nav Menu

This embed code adds an inline, fixed positioned simple navigation menu to the top right corner of the viewport. Click or touch of the hamburger icon displays a row of links.Step 1: Add an embed element set to Inline.Step 2: Copy and paste the code into the embed element.Step 3: Near the end of the code, adjust each link's href and title to preference.Step 4: Publish and test.
<html>
<head>
<style>
.nav-container {
font-family: arial, sans-serif;
position: fixed;
top: 20px;
right: 20px;
z-index: 1000;
}.hamburger {
width: 40px;
height: 40px;
background: #333;
border-radius: 8px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 5px;
cursor: pointer;
transition: background 0.3s ease;
}.hamburger:hover {
background: #444;
}.hamburger div {
width: 20px;
height: 2px;
background: white;
transition: all 0.3s ease;
}.menu {
position: absolute;
top: 50px;
right: 0;
background: white;
padding: 20px;
border-radius: 12px;
box-shadow: 0 4px 15px rgba(0,0,0,0.1);
opacity: 0;
transform: translateY(-20px);
pointer-events: none;
transition: all 0.3s ease;
min-width: 200px;
}.menu.active {
opacity: 1;
transform: translateY(0);
pointer-events: all;
}.menu a {
display: block;
padding: 10px 15px;
text-decoration: none;
color: #333;
transition: all 0.2s ease;
border-radius: 6px;
}.menu a:hover {
background: #f0f0f0;
transform: translateX(5px);
}.hamburger.active div:nth-child(1) {
transform: rotate(45deg) translate(5px, 5px);
}.hamburger.active div:nth-child(2) {
opacity: 0;
}.hamburger.active div:nth-child(3) {
transform: rotate(-45deg) translate(5px, -5px);
}
</style>
</head>
<body>
<div class="nav-container">
<div class="hamburger">
<div></div>
<div></div>
<div></div>
</div>
<nav class="menu">
<a href="https://example.com/home">Home</a>
<a href="https://example.com/about">About</a>
<a href="https://example.com/services">Services</a>
<a href="https://example.com/contact">Contact</a>
</nav>
</div><script>
const hamburger = document.querySelector('.hamburger');
const menu = document.querySelector('.menu');hamburger.addEventListener('click', () => {
hamburger.classList.toggle('active');
menu.classList.toggle('active');
});// Close menu when clicking outside
document.addEventListener('click', (event) => {
if (!event.target.closest('.nav-container')) {
hamburger.classList.remove('active');
menu.classList.remove('active');
}
});
</script>
</body>
</html>
Hovering Mouse Animation

This embed code adds an inline, animated circle that fades in, and floats near the cursor position when a user hovers over an element with a specific ID.Step 1: Add an embed element set to Inline.Step 2: Copy and paste the code into the embed element.Step 3: Set the ID for an element to "hoverArea" to apply the animation to the element.Step 4: Publish and test.
<html>
<head>
<style>
.cursor-follower {
position: absolute;
pointer-events: none;
opacity: 0;
transition: opacity 0.3s ease, transform 0.3s ease-out;
z-index: 1000;
}.circle-arrow {
width: 40px;
height: 40px;
transform: rotate(225deg);
}.circle {
fill: rgba(0, 0, 0, 0.1);
stroke: #f1f1f1;
stroke-width: 2;
}.arrow {
fill: none;
stroke: #f1f1f1;
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
stroke-dasharray: 40;
stroke-dashoffset: 40;
}.animate-arrow {
animation: slideArrow 0.6s cubic-bezier(0.4, 0, 0.2, 1) forwards;
}@keyframes slideArrow {
from {
stroke-dashoffset: 40;
}
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body><div class="cursor-follower">
<svg class="circle-arrow" viewBox="0 0 50 50">
<circle class="circle" cx="25" cy="25" r="20"/>
<path class="arrow" d="M25 15 L25 35 M32 28 L25 35 L18 28"/>
</svg>
</div><script>
document.addEventListener('DOMContentLoaded', () => {
const hoverArea = document.getElementById('hoverArea');
const cursorFollower = document.querySelector('.cursor-follower');
const arrow = cursorFollower.querySelector('.arrow');
let isHovering = false;
let currentX = 0;
let currentY = 0;
let targetX = 0;
let targetY = 0;const lerp = (start, end, factor) => {
return start + (end - start) * factor;
};const updateCursorPosition = (e) => {
if (!isHovering) return;const rect = hoverArea.getBoundingClientRect();
const offset = 20;targetX = e.clientX - rect.left - (cursorFollower.offsetWidth / 1) + offset;
targetY = e.clientY - rect.top - (cursorFollower.offsetHeight / 1) + offset;const maxX = rect.width - cursorFollower.offsetWidth;
const maxY = rect.height - cursorFollower.offsetHeight;targetX = Math.max(0, Math.min(targetX, maxX));
targetY = Math.max(0, Math.min(targetY, maxY));
};const animate = () => {
if (isHovering) {
currentX = lerp(currentX, targetX, 0.1);
currentY = lerp(currentY, targetY, 0.1);cursorFollower.style.transform = `translate3d(${currentX}px, ${currentY}px, 0)`;
requestAnimationFrame(animate);
}
};hoverArea.addEventListener('mouseenter', () => {
isHovering = true;
cursorFollower.style.opacity = '1';
arrow.classList.remove('animate-arrow');
void arrow.offsetWidth;
arrow.classList.add('animate-arrow');
animate();
});hoverArea.addEventListener('mouseleave', () => {
isHovering = false;
cursorFollower.style.opacity = '0';
arrow.classList.remove('animate-arrow');
});hoverArea.addEventListener('mousemove', updateCursorPosition);
});
</script>
</body>
</html>




